在帝国CMS中,调用副表的数据并在列表页面展示是一个常见的需求。同时,处理HTML字符,如换行符,也是常见的文本清理任务。下面,我将分别解释如何实现这两个功能。
在帝国CMS中,副表通常用于存储与主表相关联的额外信息。要在列表页面调用副表数据,
下面是一个简单的示例代码片段,展示了如何在列表页面模板中调用副表数据:
$datar=$empire->fetch1("select infotags from phome_ecms_news_data_1 where id='$r[id]'");
$infotags=$datar['infotags'];
$r_tag=explode(",",$infotags);
for($i=0;$i<count($r_tag);$i++)
{
if($r_tag[$i])
{
$tagslink=$public_r[newsurl]."e/tags/?tagname=".$r_tag[$i];
$tags.="<a href='$tagslink' target='_blank'>".$r_tag[$i]."</a> ";
}
}
$fr1=$empire->fetch1("select newstext from phome_ecms_news_data_1 where id='$r[id]'");
$userr=$empire->fetch1("select userpic from {$dbtbpre}enewsmemberadd where userid='$r[userid]' limit 1");
$listtemp='<div><h3><a href="[!--titleurl--]">[!--title--]</a></h3>
<div>'.mb_substr(preg_replace("/[\s]{2,}/","",$fr[newstext]),0,135,"utf-8").'...(<a href="[!--titleurl--]">查看全文</a>)</div>
<div><div><a href="[!--news.url--]e/space/?userid=[!--userid--]" target="_blank"><img src=" '.($userr[userpic]?$userr[userpic]:'/e/data/images/nouserpic.gif').' " alt="[!--username--]" width="20" height="20"/></a></div>
<span><a href="[!--news.url--]e/space/?userid=[!--userid--]">[!--username--]</a> [!--newstime--] 发表</span><span>标签:'.$tags.'</span></div></div>';

绿缪博客 发布时间:2024-03-19

网页设计过程中,常见有新闻图文混排的设计,列表页面有图和没图文章相结合展示效果是怎么实现的呢?html、css代码怎么写…
发布于 03-08 32帝国cms前台投稿自动截取新闻正文作为简介的方法,以下针对新闻表截取简介的方法修改e/doinfo/ecms.php1、…
发布于 03-11 38在帝国CMS中,调用副表的数据并在列表页面展示是一个常见的需求。同时,处理HTML字符,如换行符,也是常见的文本清理任务…
发布于 03-19 84
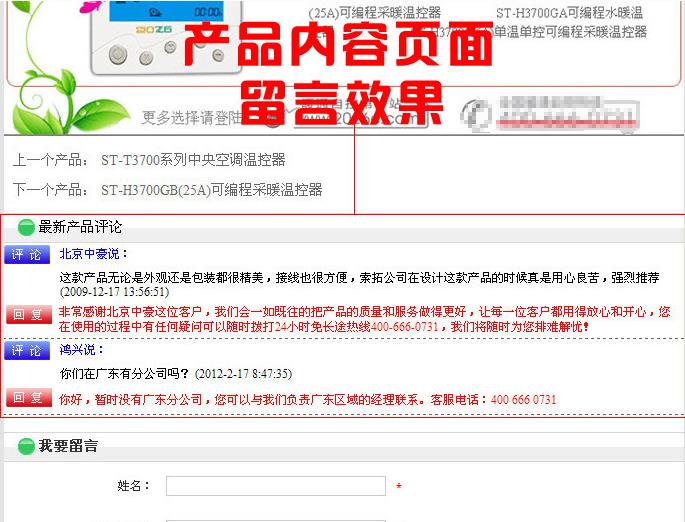
帝国cms网站开发问题分析,有些企业网站,产品页面带有留言功能,客户在产品页面留言咨询产品的相关问题,管理员通过后台回复…
发布于 03-19 70在帝国cms使用过程中,搜索、投稿、反馈、留言等功能过程中,都会用表单form。为了满足特定的需求,可能希望表单处理后,…
发布于 03-25 47
发表评论
共0条评论