CSS省略号代码,单行、多行文字省略号css代码实例。
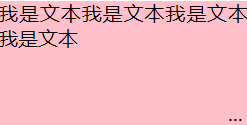
一、单行文字标题省略号代码实例
white-space属性,在文本内容超出容器宽度时处理。.css{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
优点:适用范围广泛。<style type="text/css">
.box{
width: 200px;
height: 100px;
background-color: pink;
overflow: hidden;/* 溢出隐藏 */
line-height: 20px;/* 设置行高与容器高度成倍数关系,这样避免文本溢出时,文字显示一半 */
text-align: justify;/* 设置文本对齐方式为两端对齐,这样在伪元素内容遮盖末尾文字时才能对齐*/
position: relative;/* 子绝父相,这里是为了给伪元素设置定位*/
}
/* 因为省略号是放在文本最后面的,所以使用伪元素after */
.box::after{
content: "...";/* 省略号是放在文本最后面的 */
width: 1em;/* 设置伪元素的宽度为1em,是为了遮盖的时候正好遮盖中原来的一个字的大小*/
background-color: pink;/* 设置与父元素相同的背景颜色,同理,也是为了和原来的内容样式保持一致*/
position: absolute;/*设置定位,其位置就是文本的右下角 */
right: 0;
bottom: 0;
}
</style>
<div class="box">我是文本我是文本我是文本我是文我是文我是文我是文我是文我是文我是文我是是文本我是文本我是文本我是文本我是文本我是文本我是文本</div>

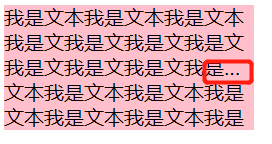
优点: 兼容性比较好<style type="text/css">
/* 多行文本溢出隐藏显示省略号方法二:兼容性写法,因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端 */
.box{
width: 200px;
height: 100px; 如果设置了高度,且高度超过文本显示行数,在第三行会正常出现省略号,但是三行之后的仍然正常显示*/
background-color: pink; /* 设置高度是行高的倍数,防止文本露出一半 */
line-height: 20px;/* 旧版弹性盒 */
display: -webkit-box;/* 弹性盒子元素垂直排列 */
-webkit-box-orient: vertical;/* 控制要显示的行数 */
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
<div class="box">我是文本我是文本我是文本我是文我是文我是文我是文我是文我是文我是文我是是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本</div>


绿缪博客 发布时间:2024-03-02

帝国cms默认搜索功能只能单个关键词搜索,为了更好的适应用户需求,帝国CMS搜索优化,支持多关键字词搜索,多个关键词之间…
发布于 03-14 59帝国CMS使用技巧之调用自定义页面,我们做单页(比如“公司介绍”、“联系我们&rdq…
发布于 03-19 23
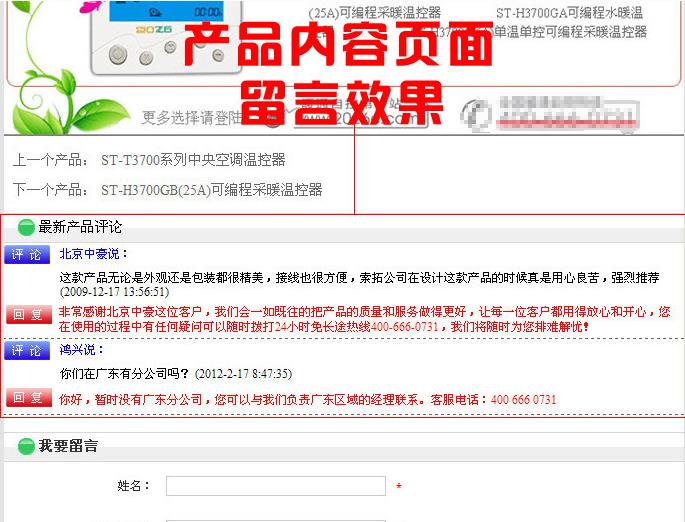
帝国cms网站开发问题分析,有些企业网站,产品页面带有留言功能,客户在产品页面留言咨询产品的相关问题,管理员通过后台回复…
发布于 03-19 70在帝国cms使用过程中,搜索、投稿、反馈、留言等功能过程中,都会用表单form。为了满足特定的需求,可能希望表单处理后,…
发布于 03-25 47帝国cms搜索不到关键词的时候,会出现“搜索不到的”提示,对于用户体验不友好,下面分享搜索不到内…
发布于 03-25 28
发表评论
共0条评论